- 歡迎使用超級蜘蛛查,網站外鏈優化,收藏快捷鍵 CTRL + D
网页制作对于简体繁体中网站字体如何定义?
如何才可以在網頁中更好地展示簡中、繁中、英文等內容?我們可以從字體維度入手,就對簡、繁、中網站里,字體應該如何定義這件事兒做了經驗總結,一起來看看吧。

我們在實現界面和設計稿的界面字體不一致,研發實現的看起來丑丑的,被吐槽,結果研發說為了保證效果一致,以后設計稿按照實現的字體來設計??
其實就是因為網頁設置的 font family 中中文字體沒有優先選擇蘋方字體,而設計稿中使用的是蘋方字體。還有自重,部分字體在 web 中使用 500 依然是 regular,沒有被加粗。導致實現結果和設計稿不符合。
為了使簡中、繁中、英文在網頁中展示效果更好,所以決定對每一個語系的字體重新定義。
一、了解網頁上字體展示機制
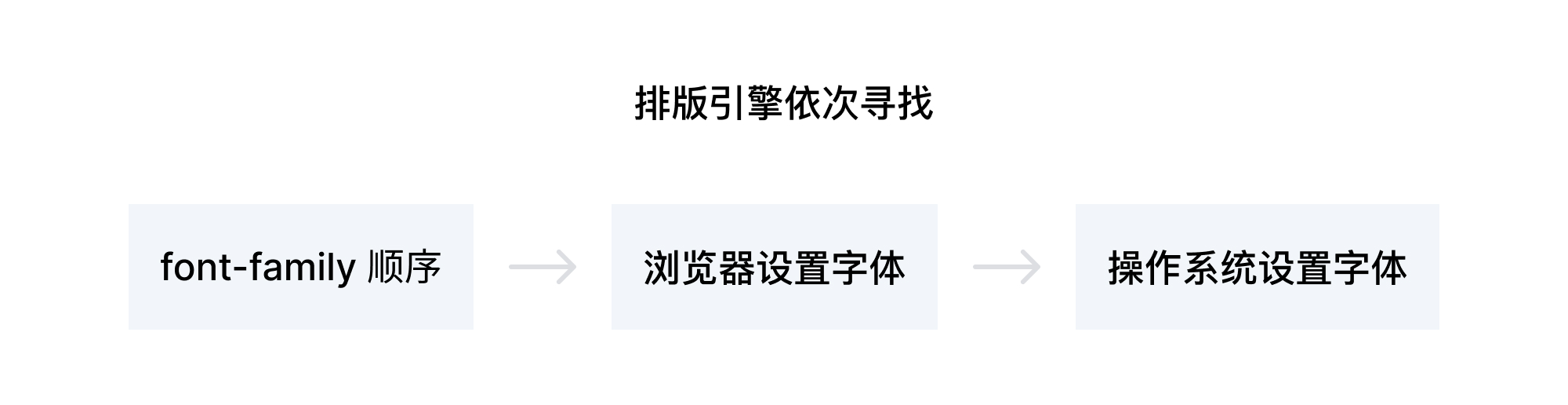
排版引擎首先會根據產品內定義的font-family順序展示。當沒有指定font-family或者設置的font-family無效時,會繼續查找瀏覽器設置的字體(不同瀏覽器的默認字體可能不同)。當瀏覽器未設置字體時,就會尋找操作系統默認字體展示。

由于英文字體不支持中文字體的展示,所以在font family中可以先設置英文,再設置中文。中文字體是支持中文簡體和中文繁體的,所以如果要區分中文簡體和中文繁體的話,還需要配合lang一起設置(實現的部分可以找研發一起討論)。
操作系統的規則是什么?操作系統會根據不同的語言選擇對應的字體。比如“Hello”,則會使用默認的英文字體。但是當內容無法判斷語系,比如“直接”(簡中和繁中相同),則會根據系統默認設置的語言來展示。如果系統默認語言是繁體中文,則“直接”會選擇系統默認的繁體字體來展示。
可得出結論:
在font family中先設置英文,再設置中文。繁體和簡體單獨設置。
字體最好選擇系統默認或者系統預裝字體。
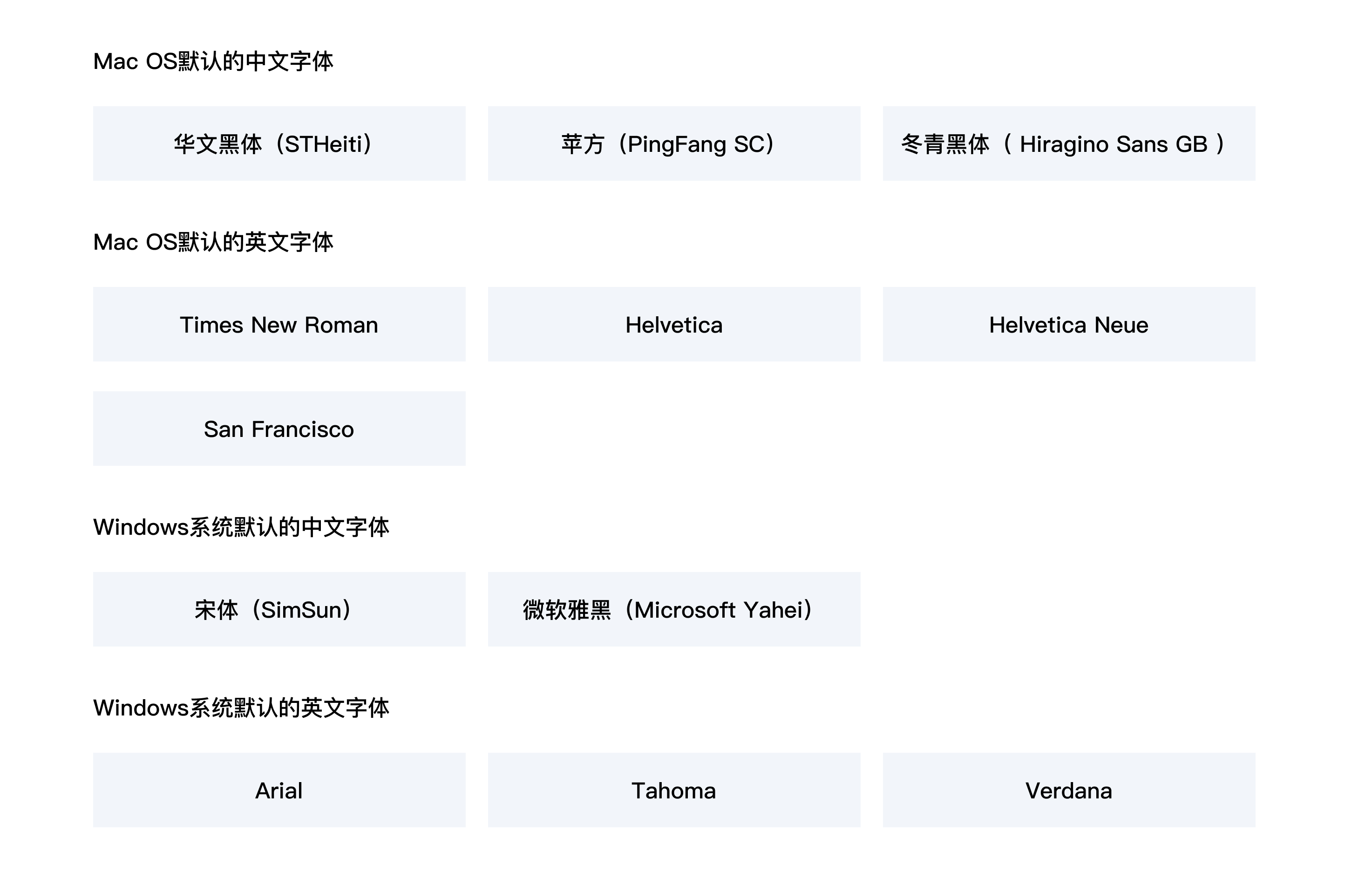
二、了解系統默認字體

字體相關詳細參考文章:https://segmentfault.com/a/1190000006110417
三、如何選擇字體
1. 對于中文字體的選擇要求
字體需使用無襯線字體,無襯線字體筆畫粗細一致,閱讀性更好。
不同字重的視覺效果需簡潔清晰。
為了保證蘋果系統中使用更優雅的中文字體,優先聲明蘋方字體, 對于不支持蘋方的低版本macOS,再使用Hiragino Sans GB(冬青黑體)字體。蘋方字體的中文是 PingFang SC,繁體是PingFang TC。
如果需要兼容Linux系統,還需要添加WenQuanYi Micro Hei(文泉驛微米黑)字體。
如果需要兼容不同平臺的表情符號,一般在sans-serif后添加”Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”, “Noto Color Emoji”等字體。
為了保證windows系統中優先使用視覺效果更好的字體,先使用Source Han Sans SC,再使用微軟雅黑。windows 中繁體可以使用微軟正黑Microsoft JhengHei。
結論:
① 中文簡體
PingFang SC,Hiragino SansGB,Source Han Sans SC,Microsoft YaHei
② 中文繁體
PingFang TC,Microsoft JhengHei

2. 對于英文字體的選擇
字體需使用無襯線字體,無襯線字體筆畫粗細一致,閱讀性更好。
不同字重的視覺效果需簡潔清晰,易閱讀。
單行文字時,文字需劇中。
數字展示上需簡潔清晰。
mac 優先使用 Helvetica Neue,再Arial。
Arial 也同樣屬于windows的默認字體。
結論:
英文:Helvetica Neue,Arial

四、關于字重

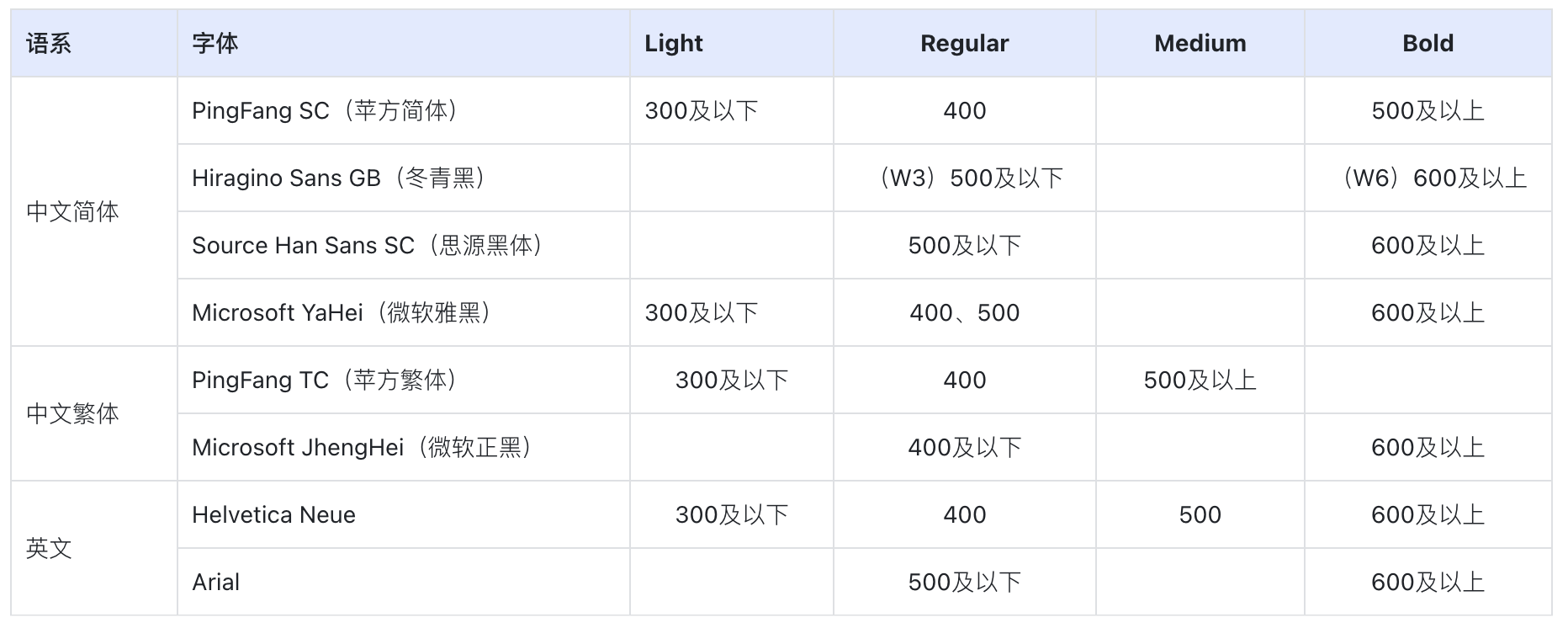
可以看出所選字體中:
字重是 Light 時對應 font weight 300(個別字體沒有Light 字重);
字重是 Regular 時對應 font weight 400 或 500;
字重是 Medium 時對應 font weight 500(個別字體沒有Medium字重);
字重是 Bold 時對應 font weight 600。
若實際要求只需區分正常 regular 和加粗的效果,可以直接定義 400(regular) 和 600(Bold)。
五、關于字體版權
如何查找字體版權?
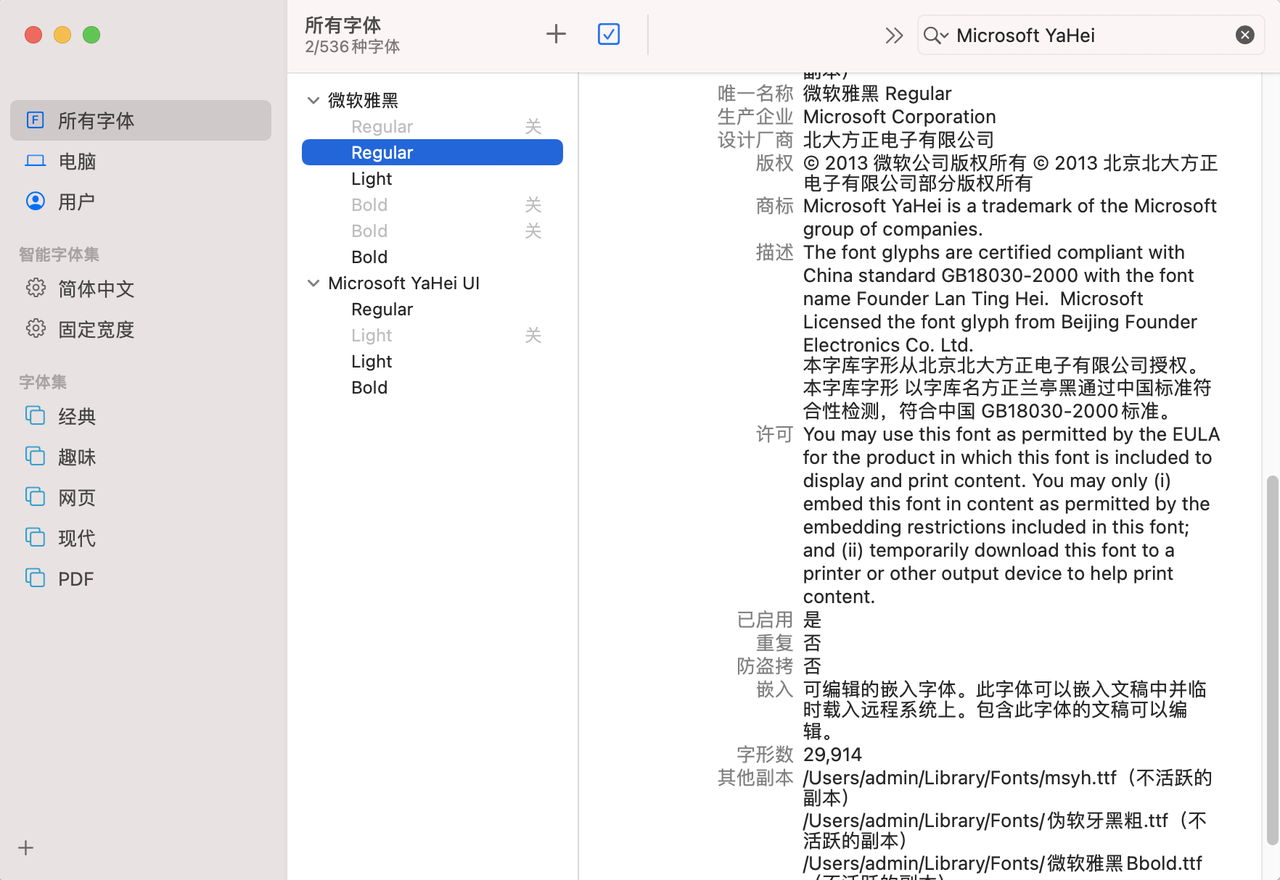
Mac os,打開字體冊。選中字體后,查看字體詳情可以看到版權許可信息。

比如圖上微軟雅黑,總結一下這句話的重點就是如果你要嵌入到系統中,那就是侵權的。還看了其他選擇的字體,基本上都是一個意思。所選字體的幾乎都是需要版權許可的。

那為什么其他產品都使用了 font family 卻沒有版權問題呢?
其實font family的使用機制是通過瀏覽器從用戶的電腦中獲取,該字體版權已經在用戶的電腦里了,屬于用戶所有,網站只是給字體做了聲明,建議瀏覽器使用那種字體渲染網頁,不涉及侵權。
而通過font-face的方式實現的話,等于是把字體包放入項目文件內,若字體未經許可就會涉及版權問題。
我們的實現方式就是 font family + lang 的方式,是否還有其他方式可以跟研發討論。
















